![图片[1]-WordPress 主题添加侧边栏“旗下网站”小工具-轻刻年轮](https://www.ly522.com/wp-content/uploads/2018/09/2191F.png?x-oss-process=image/quality,q_25/resize,m_fill,w_600,h_600)
效果图
![图片[2]-WordPress 主题添加侧边栏“旗下网站”小工具-轻刻年轮](https://www.ly522.com/wp-content/uploads/2018/09/2191.png)
[collapse]
方法一 整入主题,可直接在小工具选择
注:本功能适合dux主题和vieu主题,如果其他主题,在又是小白,可直接使用方法二
使用方法:
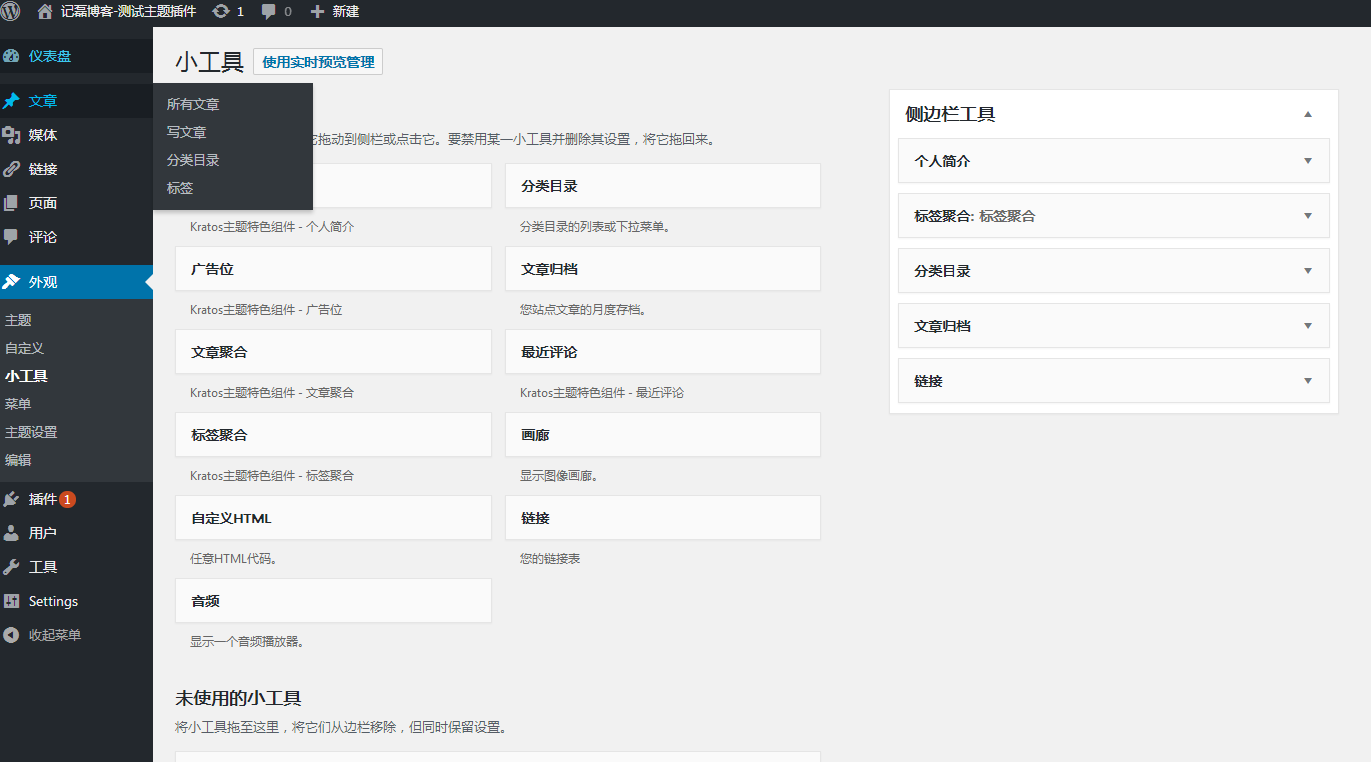
打开wordpress后台,找到“外观”——“小工具”,即可看到“Vi-旗下网站”,拖到要显示的页面侧栏填写数据即可。
![图片[3]-WordPress 主题添加侧边栏“旗下网站”小工具-轻刻年轮](https://www.ly522.com/wp-content/uploads/2018/09/21911.png)
可链接5个站点(会编码的自行修改增加)
站点名称留空,则前台不显示
链接添加了“nofollow”属性
把下载的文件解压得到“widget-zhan.php”,上传到主题的widgets文件夹下,然后在widgets文件夹下找到“widget-index.php”文件打开,修改下面这段代码
$widgets = array( 'sticky', 'statistics', 'ads', 'textads', 'comments', 'posts', 'readers', 'viads', 'zhan', //添加这行即可,其他不要动(注册旗下网站小工具) 'links', 'tags' );
文件下载再底部
方法二 使用代码直接后台添加修改
直接在外观-小工具-使用文本
![图片[4]-WordPress 主题添加侧边栏“旗下网站”小工具-轻刻年轮](https://www.ly522.com/wp-content/uploads/2018/09/21912.png?x-oss-process=image/quality,q_25/resize,m_fill,w_734,h_600)
代码
<div class="attentionus"><span class="zhan-widget-link zhan-link-z1"> <span class="zhan-widget-link-count">一个自用的个人博客导航</span> <a href="http://dh.ly522.com/" target="_blank" rel="noopener"><span class="zhan-widget-link-title">记磊导航</span> </a></span>
<span class="zhan-widget-link zhan-link-z2"> <span class="zhan-widget-link-count">网易、QQ、热门排行榜</span> <a href="http://tools.ly522.com/Tools/whatmusic/" target="_blank" rel="noopener"><span class="zhan-widget-link-title">轻刻音乐</span> </a></span>
<span class="zhan-widget-link zhan-link-z3"> <span class="zhan-widget-link-count">千万表情来相见-斗图搜索</span> <a href="http://tools.ly522.com/Tools/dts/search.php" target="_blank" rel="noopener"><span class="zhan-widget-link-title">斗图搜一搜</span> </a></span>
<span class="zhan-widget-link zhan-link-z4"> <span class="zhan-widget-link-count">在线制作网页,短链生成表白网</span> <a href="http://www.make.ly522.com/" target="_blank" rel="noopener"><span class="zhan-widget-link-title">网页制作</span> </a></span>
<span class="zhan-widget-link zhan-link-z5"> <span class="zhan-widget-link-count">每日更新美图无水印壁纸</span> <a href="http://tools.ly522.com/bz/" target="_blank" rel="noopener"><span class="zhan-widget-link-title">在线美图</span> </a></span></div>
<style type="text/css">
.zhan-widget-link{position:relative;margin-bottom:-10px !important;position:relative;display:block;font-size:13px;background:#fff;color:#525252;line-height:40px;margin-left:-47px;padding:0 14px;border:1px solid #DDD;border-radius:2px;width:auto}
span.zhan-widget-link.zhan-link-z1 {margin-top: -10px;}
.zhan-widget-link-count i{margin-right:9px;font-size:17px;vertical-align:middle}
.zhan-widget-link-title{position:absolute;top:-1px;right:-14px !important;bottom:-1px;width:100px;text-align:center;background:rgba(255,255,255,.08);transition:width .3s;border-radius:0 3px 3px 0}
.zhan-widget-link:hover .zhan-widget-link-title{width:116px}
.zhan-widget-link a{position:absolute;top:0;left:0;right:0;bottom:0}
.zhan-link-z1{border-color:rgba(236,61,81,.39)}
.zhan-link-z1 i{color:#FFF;margin-right:3px}
.zhan-link-z1 .zhan-widget-link-title{background-color:#ec3d51;color:#fff}
.zhan-link-z2{border-color:rgba(18,170,232,.39)}
.zhan-link-z2 i{color:#FFF;margin-right:3px}
.zhan-link-z2 .zhan-widget-link-title{background-color:#12aae8;color:#fff}
.zhan-link-z3{border-color:rgba(221,7,208,.39)}
.zhan-link-z3 i{color:#FFF;margin-right:3px}
.zhan-link-z3 .zhan-widget-link-title{background-color:#dd07d0;color:#fff}
.zhan-link-z4{border-color:rgba(249,82,16,.39)}
.zhan-link-z4 i{color:#FFF;margin-right:3px}
.zhan-link-z4 .zhan-widget-link-title{background-color:#f95210;color:#fff}
.zhan-link-z5{border-color:rgba(25,152,114,.39)}
.zhan-link-z5 i{color:#FFF;margin-right:3px}
.zhan-link-z5 .zhan-widget-link-title{background-color:#199872;color:#fff}
</style>
注:源码来自 简学网络。
原文地址:https://www.itjianxue.com/261.html
[/collapse]
© 版权声明
THE END

















![表情[qiang]-轻刻年轮](https://www.ly522.com/wp-content/themes/zibll/img/smilies/qiang.gif)
![表情[qiaoda]-轻刻年轮](https://www.ly522.com/wp-content/themes/zibll/img/smilies/qiaoda.gif) 666
666
- 最新
- 最热
只看作者